ts源码视频剪辑软件
2025-02-16 07:00:17
使用TypeScript(简称TS)开发视频剪辑软件是一个相对复杂的过程,但可以大致分为以下几个步骤。这里假设你已经具备一定的编程基础和对TypeScript的理解。
● 第一步:项目规划与需求分析
- 明确目标:首先定义你的视频编辑器需要实现哪些功能,比如剪切、拼接、添加字幕、滤镜效果等。
- 用户界面设计:考虑如何让用户轻松地完成这些操作。是否需要时间线?是否支持多轨道编辑?
- 技术选型:选择合适的前端框架(如React, Vue或Angular),以及处理视频的库(例如ffmpeg.js, video.js)。
● 第二步:环境搭建
- 初始化项目:使用`npm init`命令创建一个新的Node.js项目,并安装TypeScript作为开发依赖。
- 配置tsconfig.json:设置TypeScript编译选项,确保它能满足项目的需要。
- 引入必要的库:通过npm安装所需的第三方库,比如react、webpack等。
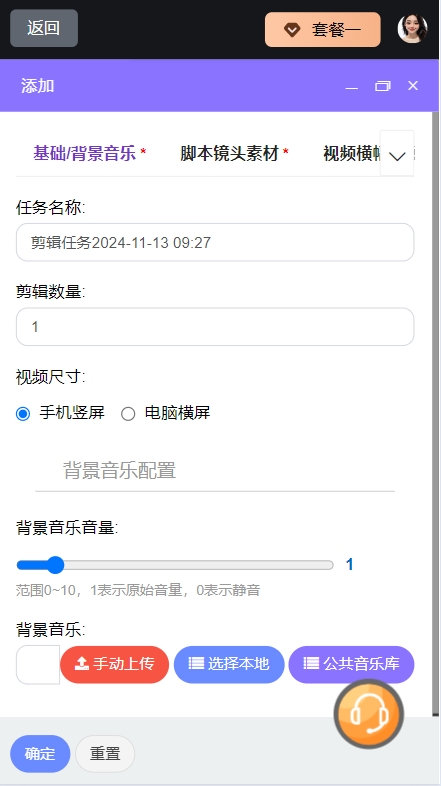
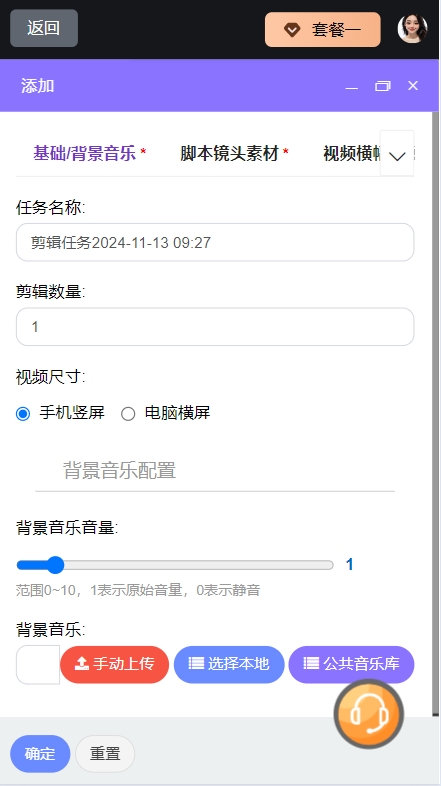
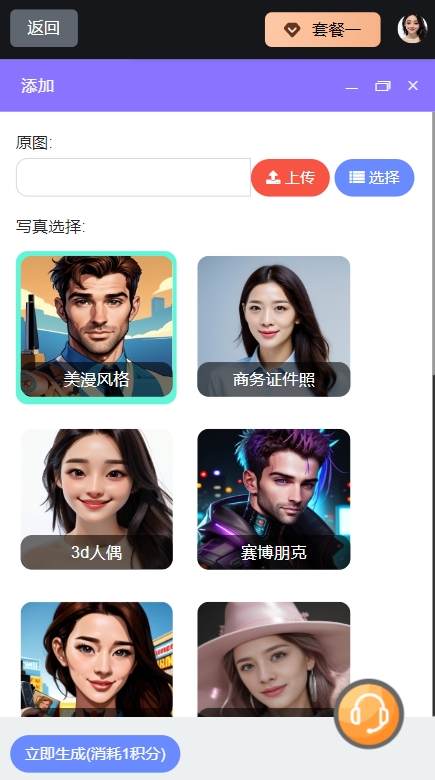
● 第三步:构建用户界面
- 根据第二步的设计来实现UI。这可能包括主菜单、工具栏、预览窗口、时间轴等组件。
- 使用CSS或更高级的样式解决方案(如Sass、Less)美化界面。
● 第四步:集成视频处理功能
- 加载视频文件:允许用户从本地上传视频。
- 基本编辑操作:实现视频的基本编辑功能,如裁剪、合并等。
- 高级特性:根据计划添加更多功能,如过渡效果、音频调整等。
- 利用Web API或者外部库进行视频处理。对于复杂的视频编辑任务,可能需要借助后端服务来完成。
● 第五步:测试
- 对每个功能点进行单元测试,确保其正确性。
- 进行集成测试,验证整个系统的行为符合预期。
- 邀请部分用户参与beta测试,收集反馈并优化产品。
● 第六步:部署上线
- 选择合适的托管平台(如Netlify, Vercel, 或者AWS S3+CloudFront组合)。
- 配置CI/CD流程自动化构建、测试及部署过程。
- 上线前再次进行全面检查,确保没有遗漏的问题。
- 正式发布,并持续监控应用性能和服务质量。
这个流程只是一个大概的方向,实际开发过程中可能会遇到各种具体的技术挑战,需要不断地学习新知识和技术来解决这些问题。希望这对您有所帮助!如果有更具体的方面想要了解,请随时提问。
● 第一步:项目规划与需求分析
- 明确目标:首先定义你的视频编辑器需要实现哪些功能,比如剪切、拼接、添加字幕、滤镜效果等。
- 用户界面设计:考虑如何让用户轻松地完成这些操作。是否需要时间线?是否支持多轨道编辑?
- 技术选型:选择合适的前端框架(如React, Vue或Angular),以及处理视频的库(例如ffmpeg.js, video.js)。
● 第二步:环境搭建
- 初始化项目:使用`npm init`命令创建一个新的Node.js项目,并安装TypeScript作为开发依赖。
- 配置tsconfig.json:设置TypeScript编译选项,确保它能满足项目的需要。
- 引入必要的库:通过npm安装所需的第三方库,比如react、webpack等。
● 第三步:构建用户界面
- 根据第二步的设计来实现UI。这可能包括主菜单、工具栏、预览窗口、时间轴等组件。
- 使用CSS或更高级的样式解决方案(如Sass、Less)美化界面。
● 第四步:集成视频处理功能
- 加载视频文件:允许用户从本地上传视频。
- 基本编辑操作:实现视频的基本编辑功能,如裁剪、合并等。
- 高级特性:根据计划添加更多功能,如过渡效果、音频调整等。
- 利用Web API或者外部库进行视频处理。对于复杂的视频编辑任务,可能需要借助后端服务来完成。
● 第五步:测试
- 对每个功能点进行单元测试,确保其正确性。
- 进行集成测试,验证整个系统的行为符合预期。
- 邀请部分用户参与beta测试,收集反馈并优化产品。
● 第六步:部署上线
- 选择合适的托管平台(如Netlify, Vercel, 或者AWS S3+CloudFront组合)。
- 配置CI/CD流程自动化构建、测试及部署过程。
- 上线前再次进行全面检查,确保没有遗漏的问题。
- 正式发布,并持续监控应用性能和服务质量。
这个流程只是一个大概的方向,实际开发过程中可能会遇到各种具体的技术挑战,需要不断地学习新知识和技术来解决这些问题。希望这对您有所帮助!如果有更具体的方面想要了解,请随时提问。

同类文章推荐

头条视频混剪软件
制作头条视频混剪,可以分为以下五个步骤来进行。这里假设你已经收集好了需...

电脑混剪视频软件哪个...
选择适合自己的混剪视频软件时,可以从以下几个方面来考虑: ### 第...

视频剪辑搭建舞台
视频剪辑中搭建舞台效果,可以理解为创建一个视觉上吸引人的场景或背景。这...

后期视频剪辑培训哪个...
选择一个好的后期视频剪辑培训课程,可以让你更有效地掌握相关技能。这里按...

如何混剪视频
混剪视频是一种将多个视频片段、音频、特效等元素结合在一起,以创造出新的...

视频混剪网站哪个好
选择一个好的视频混剪网站,可以分为以下三个步骤来考虑: 1. **明...

囍混剪视频
制作一个囍(双喜)主题的混剪视频可以是一个有趣且富有创意的过程。下面我...

视频剪辑软件prem...
Adobe Premiere Pro 是一款非常强大的视频编辑软件,广...